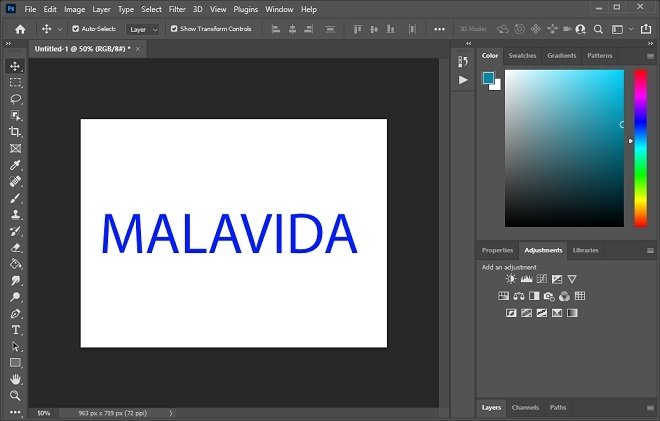
Diseñar un texto con efecto cristal en Photoshop es muy sencillo. Para empezar, crea un nuevo proyecto. Después, escribe el texto al que quieres aplicar el efecto.
 Crear un nuevo texto
Crear un nuevo texto
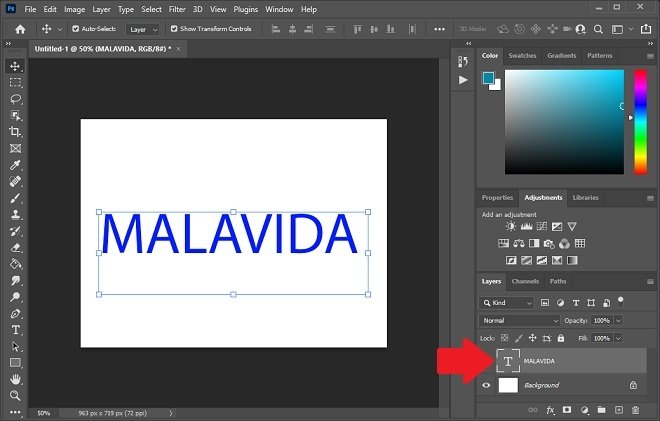
Con el texto creado sobre el lienzo, es hora de ponerse a trabajar con él. Para abrir los ajustes de la capa, conocidos como Estilos de capa, debes hacer un doble clic sobre ella en la sección Layers.
 Abrir Estilos de capa
Abrir Estilos de capa
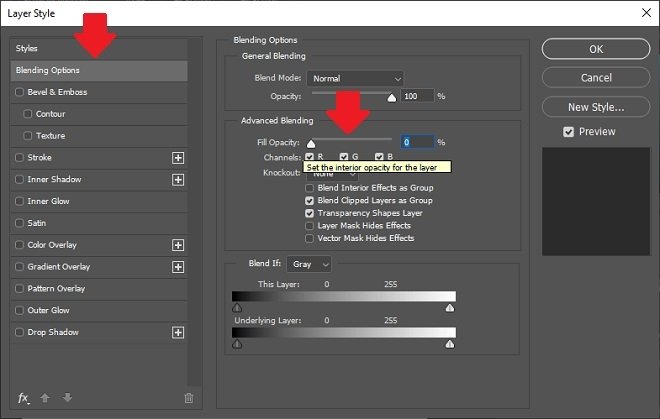
En la ventana emergente, verás una gran cantidad de valores que puedes modificar. Empieza por Blending options, donde deberás ajustar Fill Opacity al 0%.
 Relleno a cero
Relleno a cero
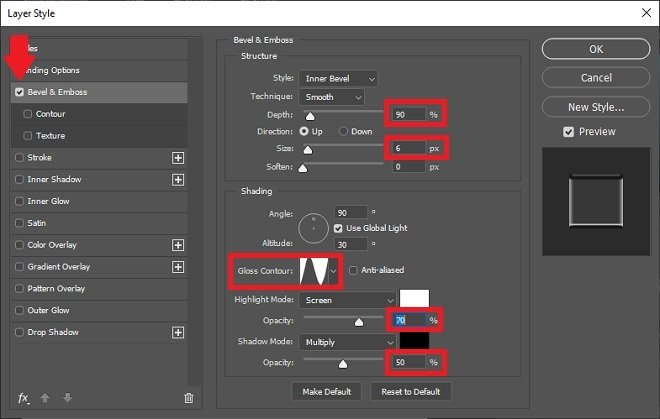
Sigue con Bevel & Emboss. Modifica Depth ajustándolo al 90% y Size en 6 píxeles. En la opción Gloss Contour, selecciona el patrón Ring. Por último, modifica los dos valores de opacidad que verás en la parte inferior de la ventana. Deben situarse en el 70% y el 50%, tal y como ves en la siguiente imagen.
 Cambiar valores de bisel y relieve
Cambiar valores de bisel y relieve
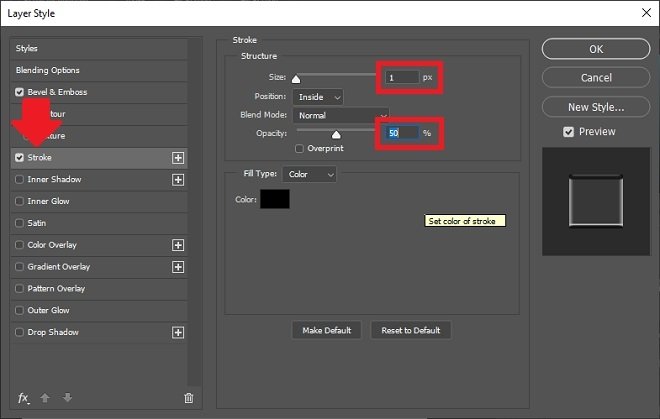
Es hora de pasar a Stroke. Allí ajusta Size a 1 píxel y Opacity al 50%.
 Opciones de trazo
Opciones de trazo
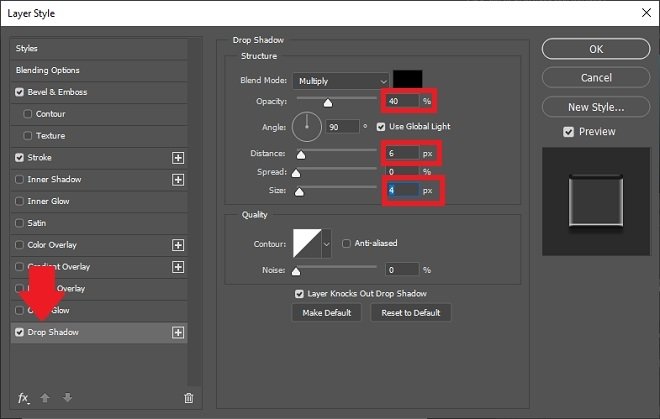
Por último, cambia los ajustes relacionados con Drop Shadow. La opacidad debe estar al 40%, la distancia en 6 píxeles y el tamaño en 4 píxeles.
 Opciones de sombra paralela
Opciones de sombra paralela
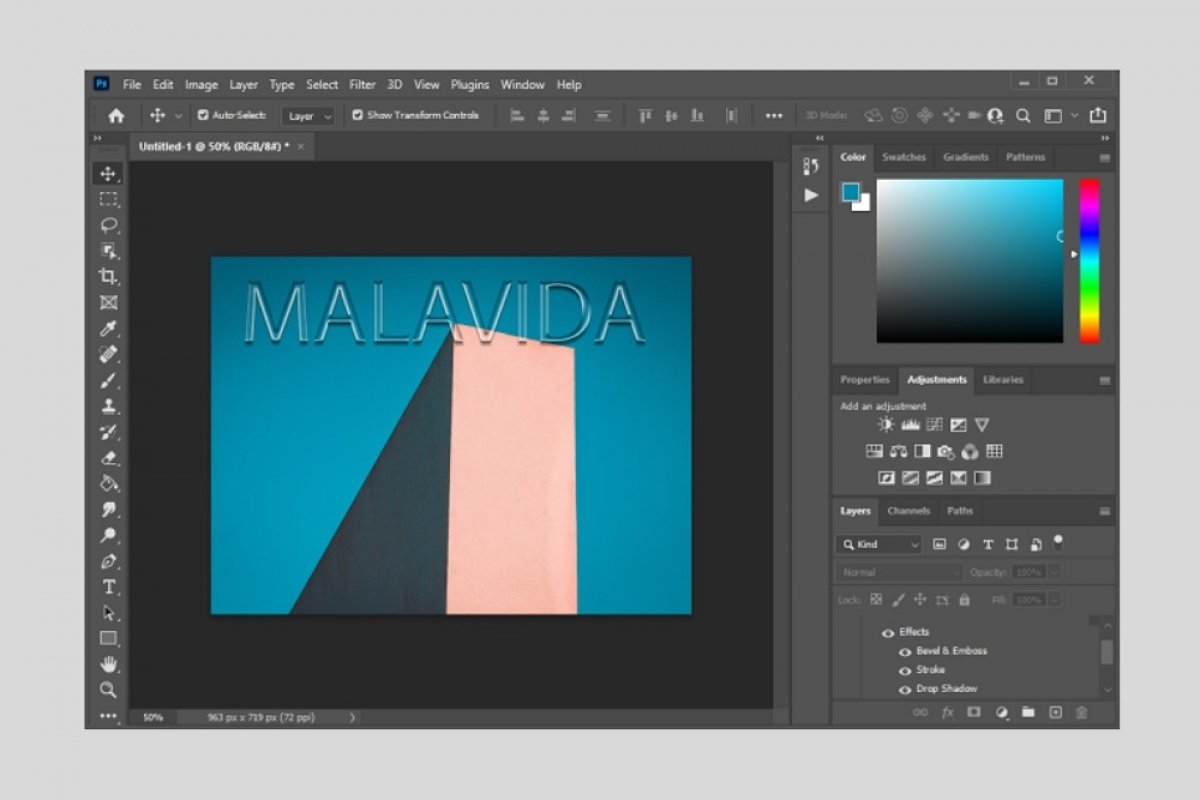
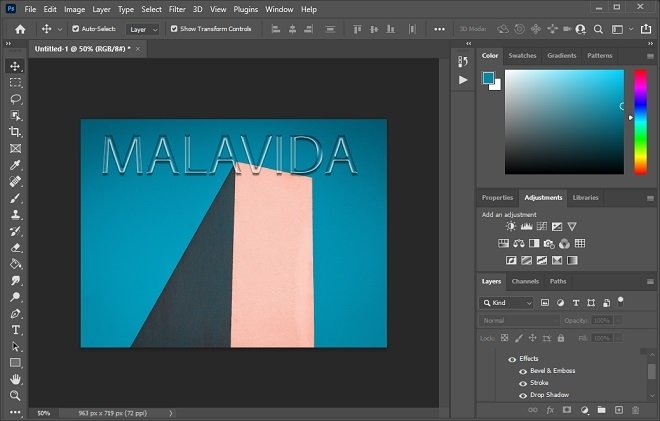
No olvides hacer clic en OK para aplicar los cambios. El texto ya habrá adquirido un efecto cristal muy llamativo. No obstante, te recomendamos que utilices un patrón o una imagen de fondo para apreciar mejor el resultado.
 Resultado del efecto
Resultado del efecto
Ten en cuenta que puedes aplicar el mismo efecto repetidamente copiando el estilo de la capa. También es interesante saber que la tipografía y el tamaño del texto pueden cambiarse en cualquier momento. En este sentido, lo ideal es aplicar el efecto y después encontrar la tipografía que mejor se adapte a tu proyecto.